Screenshots¶
As usual with code, screenshots are not very explicit. Screenshots presented here reflect more the CSS used in the gallery rather than the actual django code behind. Anyway, this makes a project sell, so here they are:
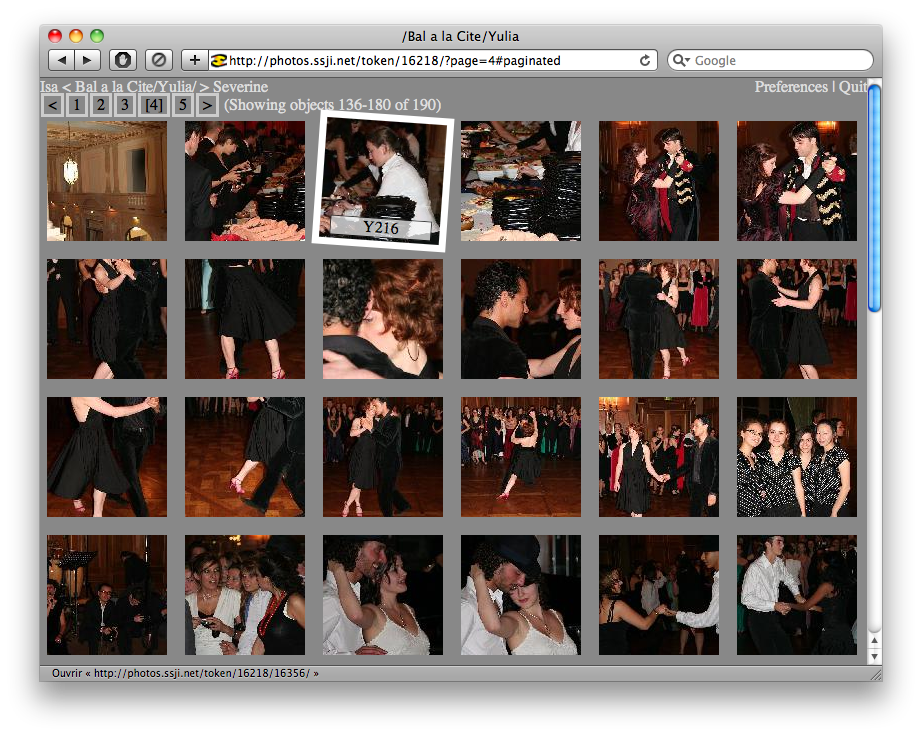
A view of an image list, with some CSS rotation on hovering. This uses the mg.orga.tree organizational model.

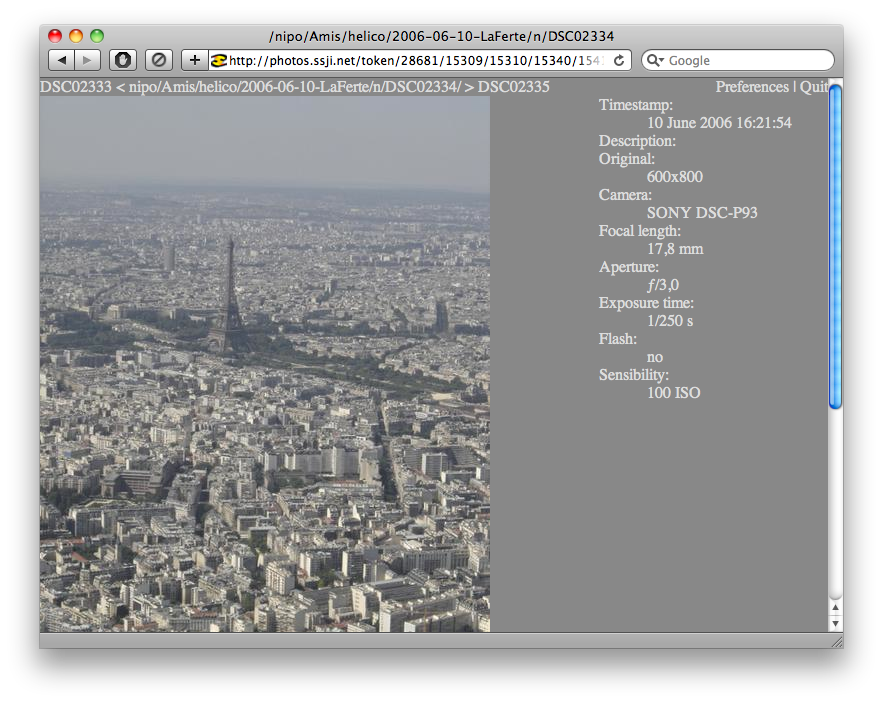
A view of a photo. With additional mg.metadata.photo_info and mg.metadata.camera_info.