The mg.media.photo application¶
Requires The mg.core.element application.
This application is responsible for handling still images in a gallery. It provides a cache of resized image files in order to provide galleries to different devices.
Django models¶
mg.media.photo Application models¶
This is probably the most used application for a photo gallery. Here you’ll find models for storing photos, a bunch of reduced versions of the photos (in order to avoid uploading the RAW files to visitors), and some utility classes.
![digraph photo {
element [shape = "box", label="Element\nmg.core.element"];
photo [shape = "box", label="Photo"];
photo_size [shape = "box", label="PhotoSize"];
resized_photo [shape = "box", label="ResizedPhoto"];
photo -> element [label = "inheritance", style="dotted"];
resized_photo -> photo_size [headlabel = "1", taillabel = "*"];
resized_photo -> photo [headlabel = "1", taillabel = "*"];
}](../../../_images/graphviz-91dc8635309a5c415aa7e22444daa38d6e7cad62.png)
The Photo model¶
- class mg.media.photo.models.Photo(mg.core.element.models.Element)¶
A photo is the authoritative model for storing pictures. All other classes only store caches of the data stored herein. From this objects, and the associated file, we can extract Exif information, thumbnails, resized photos, etc.
- file¶
The file containing the original picture.
- width¶
Width of the original picture.
- height¶
Height of the original picture.
- ratio¶
width/height ratio, to help find pictures by format.
- largest¶
max((width, height)), here for query efficiency.
- format¶
Format of the original image, taken in Photo.FORMATS choices.
- bottom_side¶
The side of the original picture that is the bottom of the scene. This defines the orientation of the original picture. See bottom side.
- spool_filename()¶
Retrieves the absolute path to saved file in spool.
Returns: An absolute path in file system
The PhotoSize model¶
The ResizedPhoto model¶
- class mg.media.photo.models.ResizedPhoto¶
-
- file¶
A file where the resized photo is stored in JPEG format.
- bottom_side¶
The side of the original picture used to generate the resized photo. If the bottom_side value does not match the one of the original picture, updaters will recompute the resized photo. See bottom side.
- filename_gen()¶
Creates a name matching the referenced element and size. This can be used as base path for saving the thumbnail file.
Returns: A relative path string
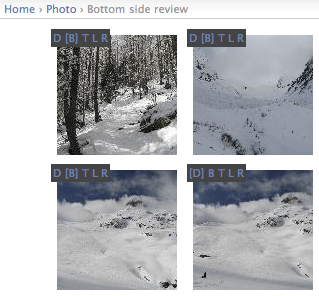
Bottom side¶
Bottom side is a CharField where allowed values are one of D (default), B (bottom), T (top), L (left), or R (right). D is equivalent to B, except for the ExifOrientation updater.
Updaters¶
CreateResizedPhoto¶
Rehash the resized photos, if missing or in wrong orientation.
ExifOrientation¶
Retrieves the Exif data from photo original file, if available, and set the bottom_side field and timestamp from relevant data.
This updater only updates photos where the current value for bottom side is D. This way, if Exif information was incorrect and got overridden by the user, this updater won’t put back broken data.
Templatetags¶
The mg_photo templatetag library¶
In order to use these templatetags, you must use the following code in your template:
{% load mg_photo %}
prefer_size_links¶
This inclusion tag generates links to the relevant links for each of the photo sizes. When such link is followed:
- a session variable is set to user with chosen size,
- a redirect to the referer page is issued.
{% prefer_size_links %}
Prefered size for photos is used by the photo_resized_get template tag.
Used template is photo/prefer_size.html. It gets a sizes variable with all the existing PhotoSize objects.
photo_resized_get¶
This tag retrieves a ResizedPhoto fitting the user’s preferences. Example:
{% photo_resized_get photo_element as resized %}
<img src="{{resized.file.url}}"
alt="{{photo_element.description}}"
title="{{photo_element.name}}" />
Views¶
mg.media.photo provides one view. It is not directly usable to display the pictures, though.
- mg.media.photo.views.prefer_size(request)¶
A view used by the prefer_size_links template tag.
URLs¶
mg.media.photo.urls exports mg.media.photo.views.prefer_size().
mg.media.photo.urls should be included in root urls.py.
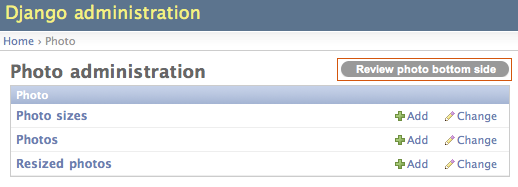
Admin views¶
mg.media.photo registers a view to the admin site permitting change of orientation of all the photos.

Then you’ll get a (paginated) grid of all photos, with a set of links to set the correct rotation of photos. See Bottom side for more information.